font Awesome 4.7(後面版本要錢)
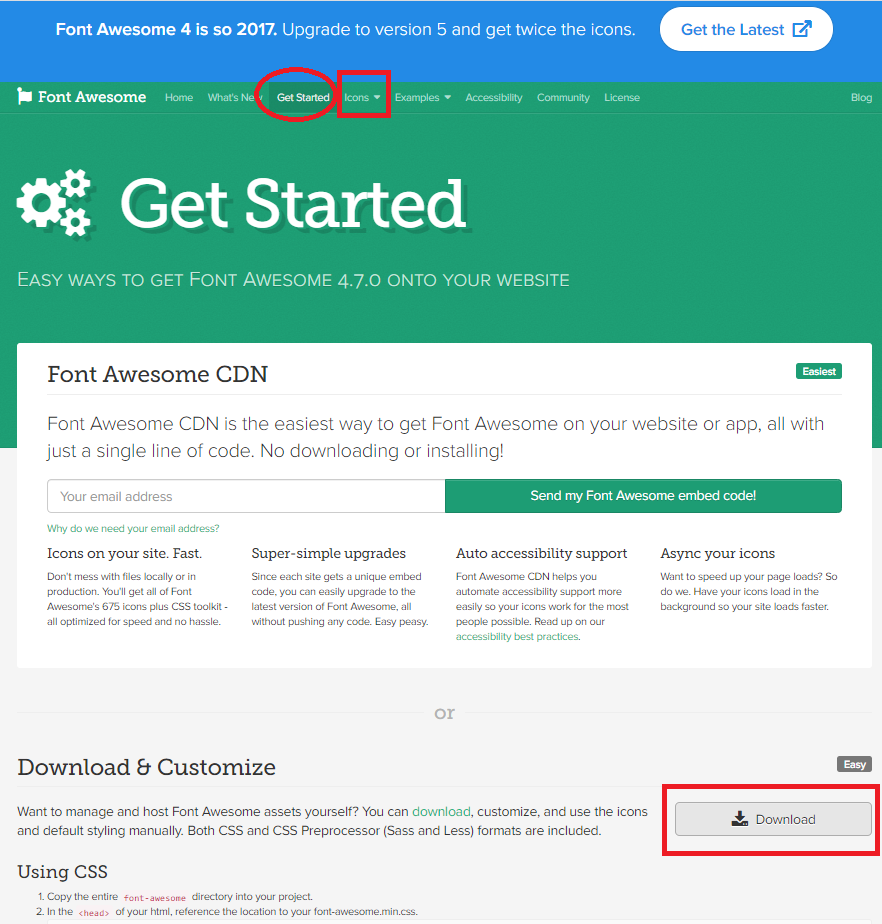
https://fontawesome.com/v4.7/icons/
進去後會問要不要去新版>>不要
Get Started > Download4
解壓縮到要用的資料夾,會有.css(font-awesome.css)
(要記得整包一起放,function在裡面)
如何使用該資料庫?
回到https://fontawesome.com/v4.7/icons/
icons>>用尋找
1.找要的功能
2.貼上 https://fontawesome.com/v4.7/icon/address-book
3.link.css(font-awesome.min.css是壓縮檔,不要使用)
<head>
<link rel="stylesheet" href="css/font-awesome.css">
</head>
<body>
<i class="fa fa-address-book" aria-hidden="true"></i>
</body>
https://coolors.co/efbc9b-ee92c2-9d6a89-725d68-a8b4a5

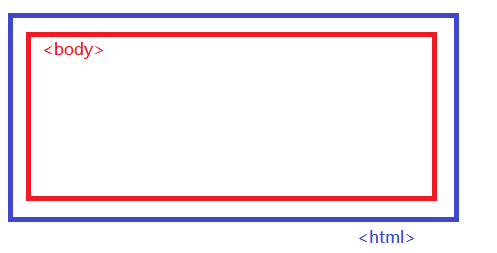
(1)html padding內 (x)
(2)body margin外 (v)
box-sizing: border-box
=> width設定好,box-sizing會去符合 (width不變)
因預設 * {box-sizing: border-box;}
故隨著 width: 500px; 改變
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
background-color: aqua;
width: 500px;
}
title:我跟你100公尺!
content:我跟你也100公尺!
#title {
margin-bottom: 100px;
}
#content {
margin-top: 100px;
}
<body>
<div id="title">方框1</div>
<div id="content">方框2</div>
</body>
.d2{margin-top: 50px;} => 不知原因,會同時把大家拉下去!
.d1 {
width: 50%;
height: 200px;
background-color: aqua;
}
.d2 {
width: 50%;
height: 100px;
background-color: rgb(174, 0, 255);
/* 沒有其他設定就會全部一起往下拉 */
margin-top: 50px;
}
.d3 {
width: 50%;
height: 100px;
background-color: rgb(255, 0, 0);
}
<body>
<div class="d1">
<div class="d2"></div>
<div class="d3"></div>
</div>
</body>
.d1 {
padding-top: 1px;
}
.d2 {
margin-top: 49px;
}
.d1 {
border: 1px solid red;
}
.d2 {
margin-top: 50px;
}
.box > div {
width: 100px;
height: 100px;
background-color: royalblue;
/* 方法3.*/
display: inline-block;
}
https://www.w3schools.com/tags/tag_div.asp
此div區塊會占滿"橫的區塊",雖然可以使用語法讓他顯示方式不同(眼睛能看到的)
故會自動換行(檔案20-original)
使其同一行 解決:
<div class="demo">
<div id="reddiv_B" style="display: inline-block">Red</div>
<div id="greendiv_B" style="display: inline-block">Green</div>
<div id="bluediv_B" style="display: inline-block">Blue</div>
</div>
display:none和visibility:hidden的差別
https://dotblogs.com.tw/kirkchen/2009/12/22/12603
table => html標籤
tr td th
grid => css 樣式
row 列(橫) col 欄(直)
(1)不要看成x.y軸
=> 是row column ,因為主軸會換
(2)主軸的設定
=> flex-direction:
(3)flex-basis: 200px;
=> 非高or寬度,此為主軸長度
方法1.height=line-height
.box {
height: 100px;
line-height: 100px;
text-align: center;
}
方法2.
display: flex;
/* 主軸置中 */
justify-content: center;
/* 單行置中 */
align-items:center ;
display: flex(父)
有縮寫 https://www.w3schools.com/cssref/css3_pr_flex.asp
flex-grow 延伸比
flex-shrink 收縮比
flex-basis 基本比
flex-grow:(子) => 比例
flex-shrink:(子) => 壓縮:0縮放不壓縮,1為壓縮(預設)
flex-basis:(子) => 主軸長度(row or column)
flex-direction: row-reverse(父); => 主軸方向:row reverse反向
flex-direction: column(父); => 主軸方向:column
(主軸)
justify-content:控制"主軸"的對齊 (父)
center => 照主軸置中
space-evenly => 分散
space-around => 分散
space-between => 貼兩邊分散
flex-start; => 主軸開始
flex-end; => 主軸結束
(次軸)
align-items:控制"次軸"的對齊(父)=>同前
align-self控制次軸的對齊(子)
align-self: center;
align-items(父) => 只針對單子物件的對齊
align-content(父) => 針對多行子元素的對齊
比較:
align-content(父)=>全部置中
align-self(子)=>其一下去
align-items(父)=>一個一個置中,會換行
flex-wrap: wrap;(父) => 換行而不擠壓
全部置中
/* 次軸對齊 */
align-items: center;
/* 主軸對其 */
justify-content: center;
display: grid;(父)
grid-template-columns: 1fr 2fr 3fr;
grid-template-columns: repeat(3, 1fr);
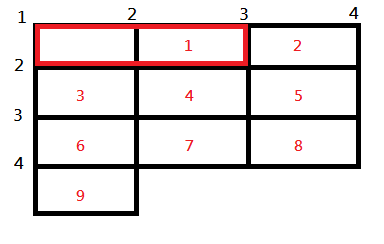
grid-template-areas:""
.grid-container
{
display: grid;
padding: 10px;
gap: 10px;
grid-template-areas:
/* 以下為表格樣式 */
"MyHeader MyHeader MyHeader"
"AD . ."
"AD . ."
". . .";
}
div.item1 {
background-color: orange;
/* 命名 */
grid-area: MyHeader;
}
div.item2 {
background-color: paleturquoise;
/* 命名 */
grid-area: AD;
}
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
.grid-container > div:nth-of-type(1)
{
grid-column-start: 1;
grid-column-end: 3;
/* 縮寫 */
grid-column: 1/3;
}